728x90
1. 뷰 전체 배경 색 바꾸기 (노치 포함)
ZStack {
Color.green.edgesIgnoringSafeArea(.all)
}ZStack 안에 Color.green.edgesIgnoringSafeArea(.all) 를 작성해주면 된다.
>> NavigationView를 사용할 땐 아래 코드처럼 NavigationView 안에 ZStack을 넣어주면 된다.
struct HomeView: View {
var body: some View {
NavigationView {
ZStack {
Color.red.edgesIgnoringSafeArea(.all)
}
}
}
}
2. 컨트롤 요소 배경 색 바꾸기
.background(.yellow)원하는 요소 {텍스트, 버튼, 뷰 등 } 뒤에 .background(.yellow) 작성해주면 된다.
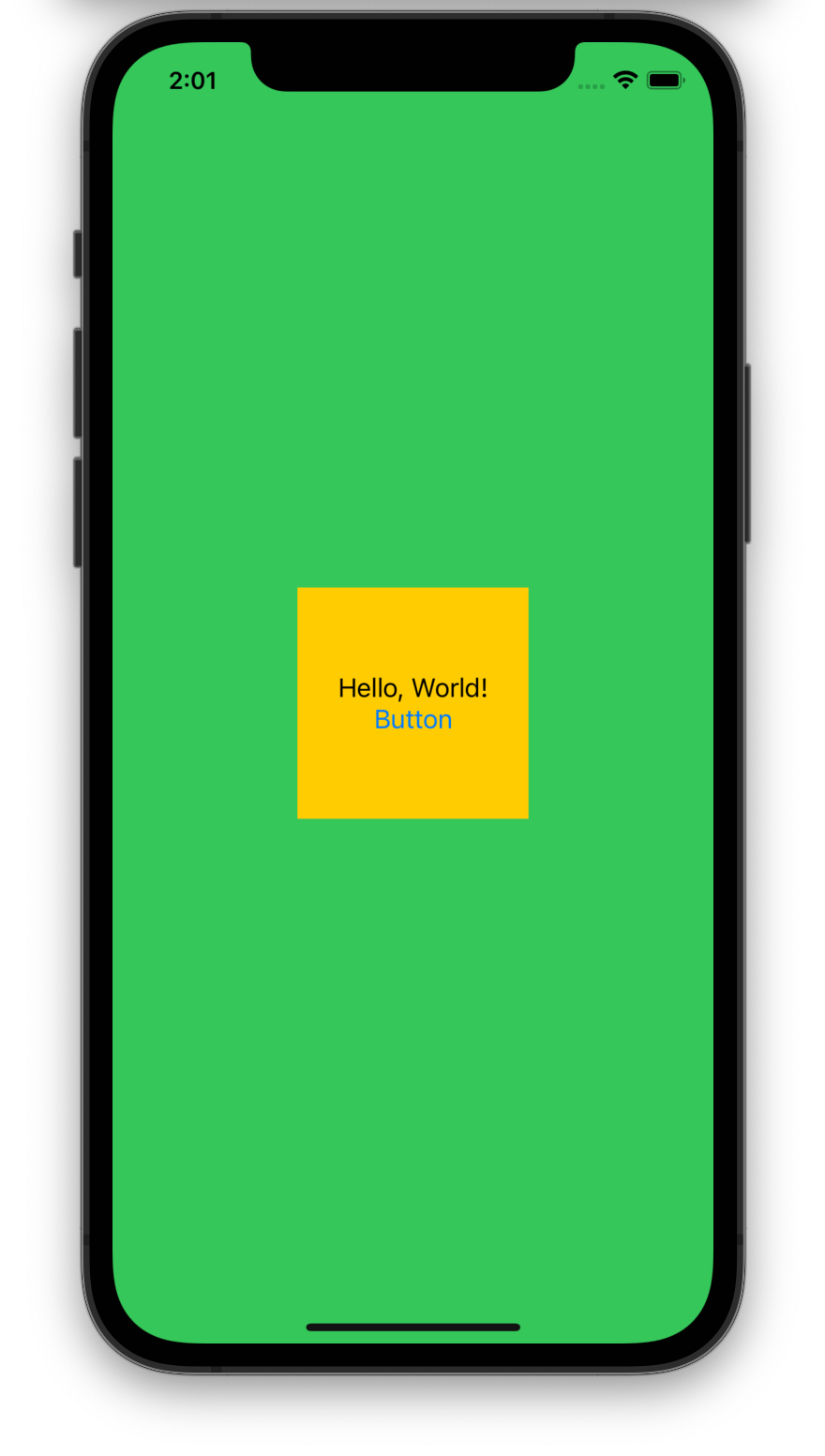
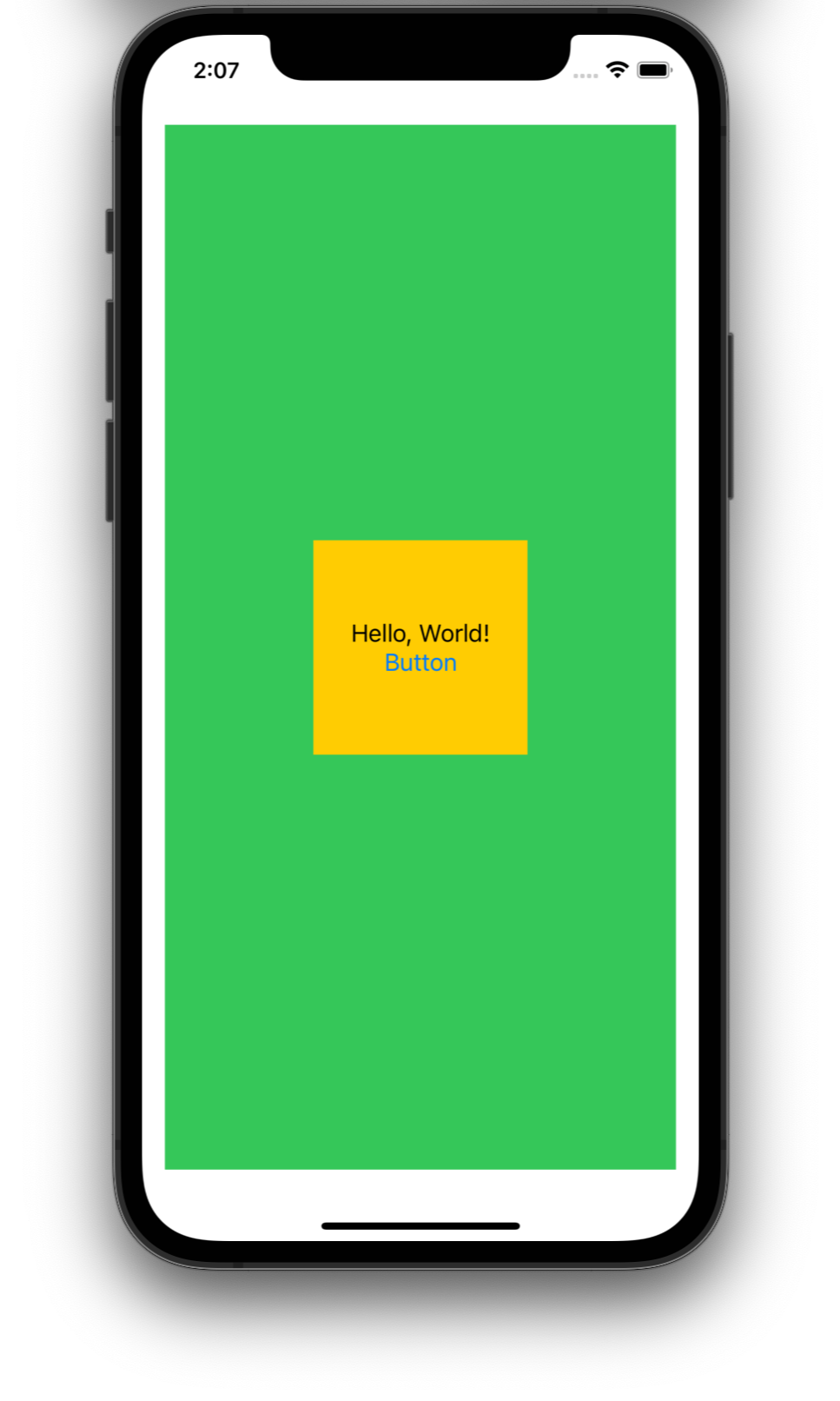
3. 예시
import SwiftUI
struct Sample: View {
var body: some View {
ZStack {
Color.green.edgesIgnoringSafeArea(.all)
VStack {
Text("Hello, World!")
Button {
print("clicked")
} label: {
Text("Button")
}
}
.frame(width: 150, height: 150)
.background(.yellow)
}
}
}
struct Sample_Previews: PreviewProvider {
static var previews: some View {
Sample()
}
}

만약 오른쪽 처럼 배경색이 다 채워지지 않는다면 .padding() 설정한 부분을 지워보자!
728x90
'🍎 Apple > SwiftUI' 카테고리의 다른 글
| [SwiftUI] 버튼 radius, border 값 주고 싶을 때 (0) | 2023.04.13 |
|---|---|
| [SwiftUI] How to hide the iPad sidebar in navigation view (0) | 2023.04.09 |
| [SwiftUI] NavigationBar 중복되는 경우 (0) | 2023.03.30 |
| Navigation, tool bar 사용시 (0) | 2023.02.01 |
| [SwiftUI] DatePicker 사용하여 시간 설정창 띄우고, Text에 나타내기 (0) | 2022.12.22 |