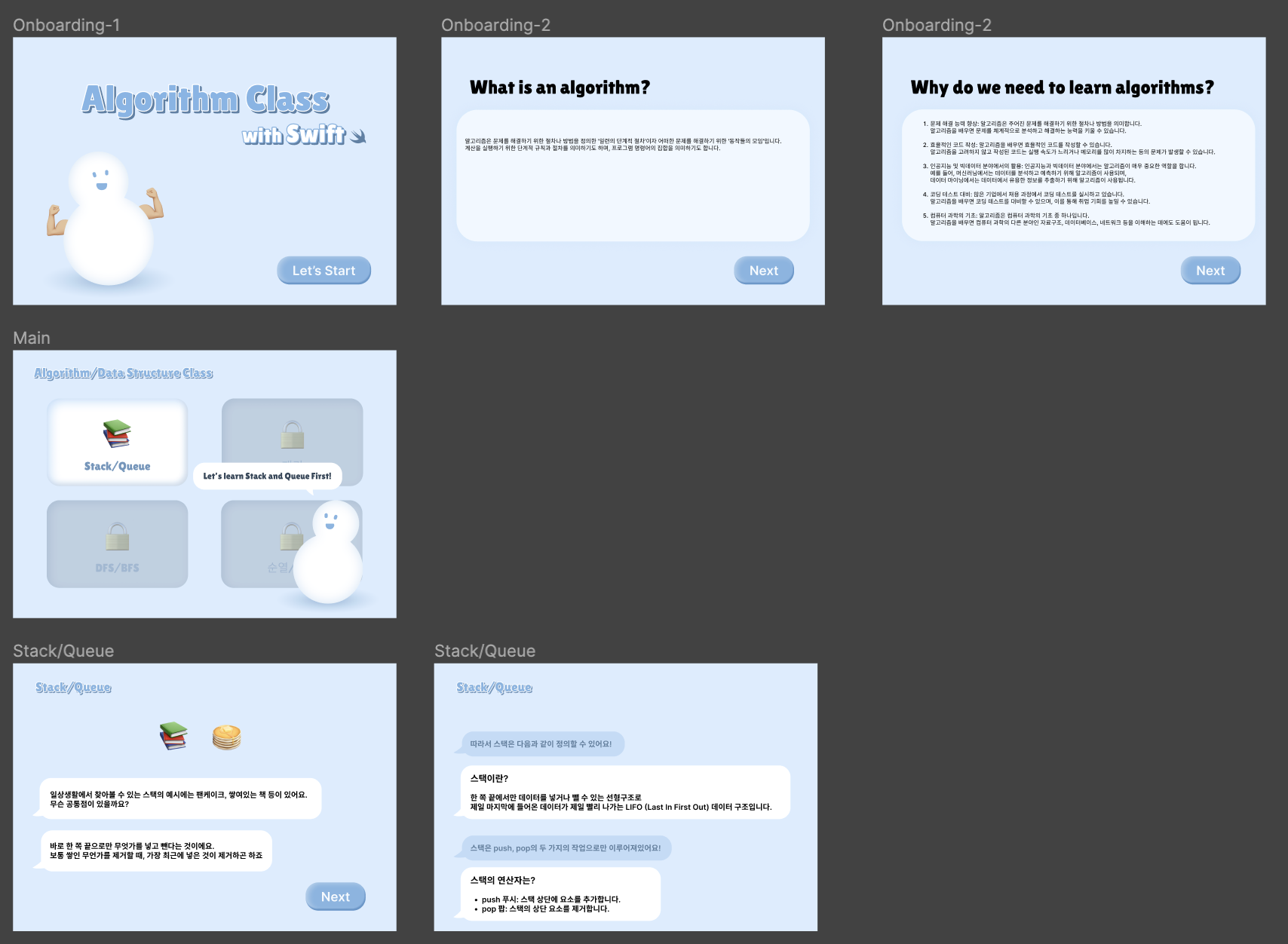
아직 취업전이고, 아카데미 수료한지 6개월이 지나지 않아 이번 SSC에 지원할 자격요건이 되기 때문에! 이번 연도에도 스스챌에 지원하려고 한다. 작년에 위너 선정되었던 이야기는 꼭 다음에 정리해서 올리도록 할거다 🥲 자료구조/알고리즘 관련해서 하기로 주제 선정을 했고, 내용 기획하면서 디자인을 같이 하려고 한다..! 50인에 들고 싶어서 좀 더 챌린징한 주제로 할까 아직도 갈등중이긴하지만, 지금 주제로 개발하면서 알고리즘에 대해 정리할 수 있을 것 같아서 일단 해보려고 한다!-!! 오늘 기획/디자인은 이만큼만 했다! 내일은 3분안에 심사위원이 감탄할 수 있는, 좋은 점수를 줄 수 있는 장치에 대해 더욱 고민해볼 것이다 💨