728x90
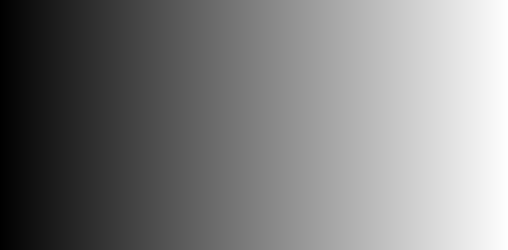
1. 선의 굵기 위치, 색상을 바꾸면서 화면 채우기 - 그라데이션 효과
size(512, 256);
for( int i = 0; i<width; i++){
stroke(i/2);
line( i, 0, i, height );
}
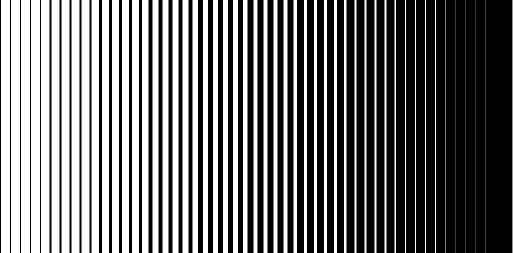
2. 오른쪽으로 갈수록 선의 굵기를 조금씩 두껍게 그리기
size(512, 256);
background(255);
stroke(0);
for (int i= 0; i<width; i= i+10) {
strokeWeight(i/50+1);
line(i, 0, i, height);
}
strokeWeight(i/50+1)에서 +1을 한 이유는 폭이 0이 되면 그려지지 않기 때문입니다.
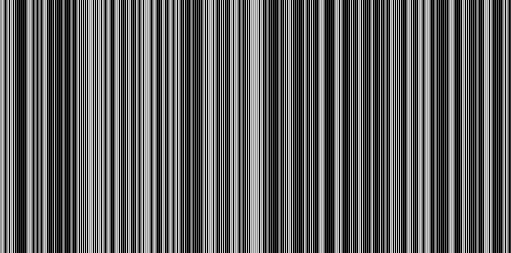
3. 선의 굵기를 랜덤하게 변화주기
size(512, 256);
for (int i= 0; i<width; i= i+2) {
strokeWeight(int(random(3)));
line(i, 0, i, height);
}
int (random(3)); 은 0에서 3미만의 랜덤값을 정수로 변환하라는 뜻입니다 ! !
728x90
'Processing' 카테고리의 다른 글
| [Processing] 정보와 예술개론_픽셀 (0) | 2022.10.01 |
|---|---|
| [Processing] 정보와 예술개론_이미지 불러오기, 블러링 (1) | 2022.10.01 |
| [Processing] 정보와 예술개론_마우스,키보드 인터랙션 (0) | 2022.10.01 |
| [Processing] 정보와 예술개론_배열을 활용한 움직이는 원 (0) | 2022.10.01 |
| [Processing] 정보와 예술개론_자신의 그림 그리기 (0) | 2022.10.01 |
